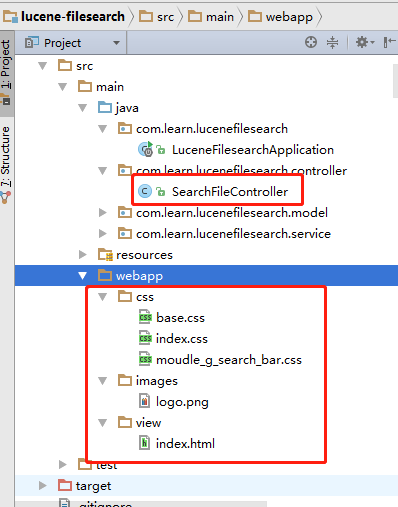
1、工程结构
2、index.html 文件
3、效果图
-———————————-
代码仓库:https://gitee.com/carloz/lucene-learn.git
https://gitee.com/carloz/lucene-learn/tree/master/lucene-filesearch
-———————————-
索引构建完成以后,编写index.jsp页面接收用户 关键词。
1、工程结构

2、index.html 文件
对应的css文件,从我的代码仓库中获取
1 |
|
1 | package com.learn.lucenefilesearch.controller; |
3、效果图